In summary
- Tasks execute in order, and the browser may render between them
- Microtasks execute in order, and are executed:
- after every callback, as long as no other javascript is mid-execution
- at the end of each task
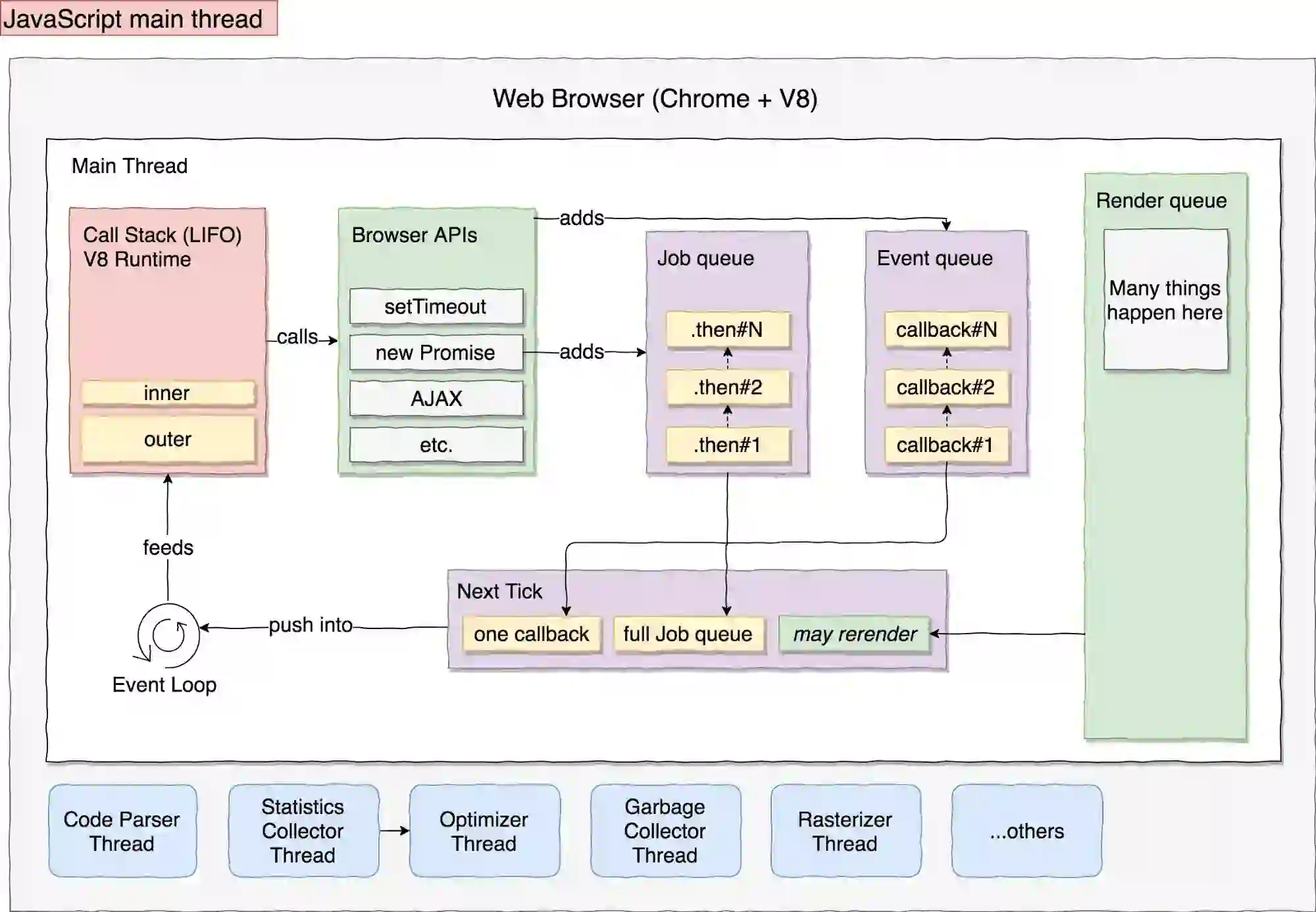
This graphic copy from Javascript main thread Dissected

On This Page